Homepage Features

The homepage is quite possibly the most important page of a website, since of course it's usually the first thing a person sees when they visit. WideRange Galleries websites offer a variety of options and features for the homepage so that you can showcase your best first impression.
Most of our websites usually feature a slideshow on the homepage that cycles through your best photos. The first main option you have while we are building your site is whether you want a large "fullsize" slideshow or a normal "in-page" slideshow.
The Normal "In-Page" Homepage Slideshow

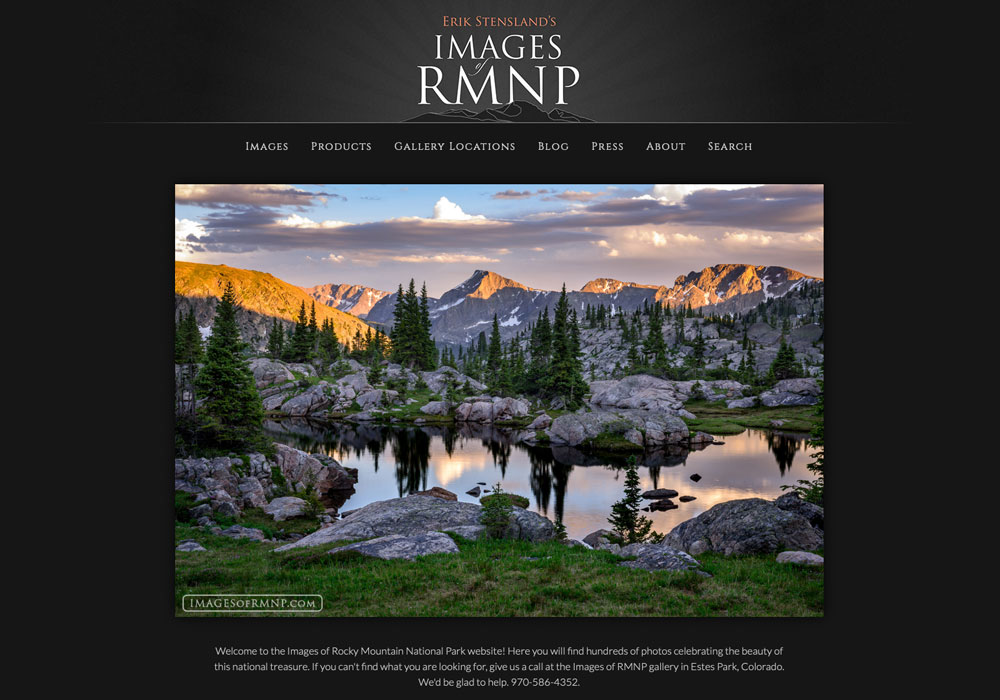
The "in-page" slideshow is the standard option that the majority of clients choose. With this option the slideshow is inserted within the homepage just like any photo or slideshow would be inserted into any other page. There are some major advantages to this style of homepage:
- Because the slideshow doesn't take up the entire window like the fullsize one does, you can include lots of extra content running down the page below the slideshow.
- Having more content on the homepage has SEO benefits.
- There are more options for controlling the in-page slideshow via the Admin, including: the width, height, the image links, and whether little navigation dots are displayed below the slideshow.
- It's easier to manage since you don't need larger versions of the images; you can simply include any of your existing gallery images.
Some examples of WideRange clients with the normal in-page homepage slideshows include: Michael Gordon, Ken Henke, Dean McLeod, Jennifer Renwick, Adam Schallau, and Erik Stensland.
The Full-Width Homepage Slideshow

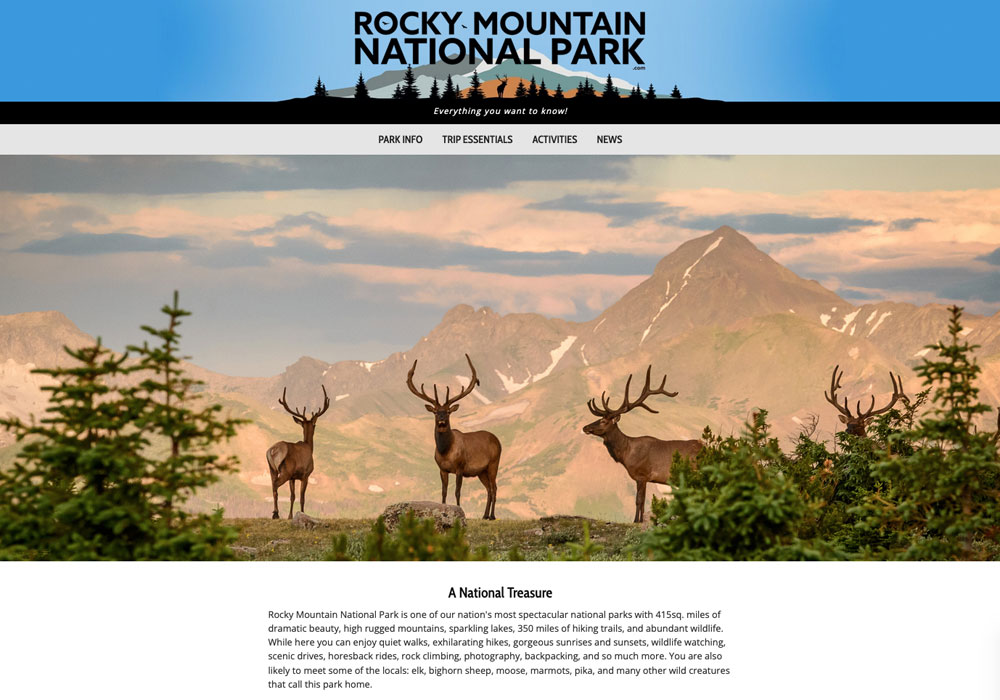
New for June 2022 is the "full-width" slideshow. This functions just like the normal "in-page" slideshow except that the slides stretch all the way across the screen, giving a striking graphic look to the homepage.
The slideshow will always be full width, but you can adjust the height in the slideshow settings at Misc Pages > Homepage. When the browser is wider than the slideshow width, the slideshow will always stay at the same height. However, when the browser is narrower than the slideshow width, the slideshow will scale down in height while keeping its aspect ratio in proportion (the slideshow width/height ratio). The reason for this is because you wouldn’t want an overly tall narrow slideshow on a phone screen, and similarly you wouldn’t want an enormously tall slideshow on a big screen either.
If you choose this option I would recommend to read the Help topic listed next to this setting, which offers helpful information about some subtleties of how this slideshow works and the best way to size your images for it.
See RockyMountainNationalPark.com for an example of the full-width homepage slideshow in action.
The Fullsize Homepage Slideshow

With the "fullsize" slideshow, the images completely fill the entire browser space. Since the photos occupy the entire browser window, the site title, logo, and navigation must be sized fairly minimally to allow a maximum amount of open space for the slides to display. The header and navigation areas are overlaid on top of the slideshow and usually have a semi-transparent background so that you can see the imagery behind.
Because every person's screen and browser window is a different size, and because the images must fill the entire browser space, this means that the images will almost always appear cropped a bit, whether on the sides for narrower windows, or from the top and bottom on wider windows. Therefore it's important to only include photos that have the main subject near the middle of the image, and that don't have any important subject elements near the edges of the frame. I recommend including only horizontal photos with about a standard 2:3 aspect ratio, give or take, which roughly matches an average browser window shape.
Photos for the fullscreen homepage slideshow also need to be MUCH bigger than the usual gallery images. I recommend sizing them to 2400px wide. When you create these jpg images, you should also aggressively optimize them to squash the file sizes as low as possible without having them look too crappy. So, for this I’d recommend an optimization quality of 50 or lower, possibly even 40 or 30, for file sizes between 300 - 400 kb. This is super important so that these images will load quickly; otherwise if the file sizes are too large your viewers might be staring at a blank page for too long.
Also, it's a good idea to give these larger fullsize homepage images unique filenames (such as "homepage-whatever.jpg") so that they don’t overwrite the existing corresponding gallery images. And when you upload these photos you should switch their “Searchable” setting to OFF, as you don’t want them mixed up with their corresponding gallery images in the search results.
While the fullsize homepage slideshow is arguably the most immediately impressive homepage format, it does have one major drawback which is that there's no space left over for any other content on the homepage.
A few examples of WideRange clients with fullsize homepage slideshows are: Marc Adamus, Gavin Howarth, Grant Ordelheide, and myself: Jack Brauer.
* Note that due to the custom nature of the fullsize homepage designs, this format must be custom programmed during the programming phase of the website project, and it's the only homepage format that isn't configurable via the admin.
Slideshow Setup and Management
Both of the slideshow options are easily managed in the admin at Pages > Homepage.
The first step is to choose which gallery the homepage slideshow uses. One useful trick here is to create a "hidden" gallery and then designate that as the homepage slideshow gallery. That way you can include a collection of your favorite and bestselling photos to showcase in the slideshow.
For both slideshow styles you can also choose whether to randomize the images or not, and you can set the timing that each image shows for.
Static Image on Homepage

Another option is to not have a homepage slideshow at all, but rather just have one static image. This can be useful if you have one specific photo or product image that you want to target.
One neat trick that some clients have done is to create a collage image and upload that as the main homepage image.
Here are a few examples of WideRange clients using static homepage images: Aaron Reed, Joseph Filer, Max Foster, Scott Smorra, and TJ Thorne.
Including Gallery Thumbnails on the Homepage
When using the normal "in-page" homepage slideshow option, you have the option to display a gallery’s thumbnails on the homepage below the slideshow and text.
To use this feature, modify your homepage in the admin (at Pages > Homepage), then just select the gallery you want to display from the dropdown list of galleries. The thumbnails from that gallery will then be displayed on the homepage with all their native thumbnail and layout settings.
Here are some useful ways you could use this feature for your homepage:
• You could display your main galleries directly on your homepage, like Troy Crowder, Ken Henke, or Erik Stensland.
• You could create a gallery for all your newest photos and display that on your homepage.
• You could create a hidden submenu-format gallery with a series of sub galleries with direct links to important pages of your site. For example, you might include thumbnails which link to pages such as your main Gallery page, your Print Information page, your About page, maybe a Sale or other newsworthy page, or maybe some other Product pages like Workshops, Calendars, or something like that. This is what Jason Ferrell and TJ Thorne have done. This strategy is powerful because it provides a way to guide your website visitors directly from the homepage to the most important pages of your site through a visually appealing thumbnail format.
• Or you could just not have a slideshow or image at all and just display your main galleries right away on the homepage, like Ron Niebrugge has done.
And More...
Don't forget that you can also insert or upload images into any text area in the admin, including the homepage text. Between all these slideshow, image, thumbnail, and text tools, the WideRange admin offers a ton of flexibility for how and what you want your homepage to showcase.
Home Sweet Home, indeed!
